Abstract
Non-planar screens, such as columns, have been a popular means for displaying information for a long time. In contrast to traditional displays their digital counterparts are mainly flat and rectangular due to current technological constraints. However, we envision bendable displays to be available in the future, which will allow for creating new forms of displays with new properties. In this paper we explore cylindrical displays as a possible form of such novel public displays. We present a prototype and report on a user study, comparing the influence of the display shape on user behavior and user experience between flat and cylindrical displays. The results indicate that people move more in the vicinity of cylindrical displays and that there is no longer a default position when it comes to interaction. As a result, such displays are especially suitable to keep people in motion and to support gesture-like interaction.
Introduction
As display technology progresses and digital displays become cheaper, larger, and more robust, traditional displays in public spaces are being replaced by their digital counterparts. These digital displays can provide, among other benefits, interactivity, either by touch or by sensing the movement of the audience. Due to the deployed display technologies, nowadays the majority of displays are flat, rectangular, and framed. However, we learned from history, that there are many successful forms of non-planar displays.
One popular form were columns. Freestanding columns have the benefit of high visibility due to their concise and elevated shape, and can also provide more screen real estate on the same floor space. In addition, columns were extensively available inside buildings for structural reasons. Famous examples for ancient cylindrical displays are Trajan’s Column in Rome or columns in the Hathor temple in Egypt. Even nowadays the most popular form of non-planar displays are cylindrical screens, such as cylindrical bulletin-boards, inflatable columns used at events, or street furniture columns used for cultural information, public announcements and ads (Morris or Litfaß Columns). With advances in technologies, bendable displays will allow for turning nearly any surface into a display and hence allow for creating displays of almost arbitrary shape and size for no additional costs compared to flat displays.
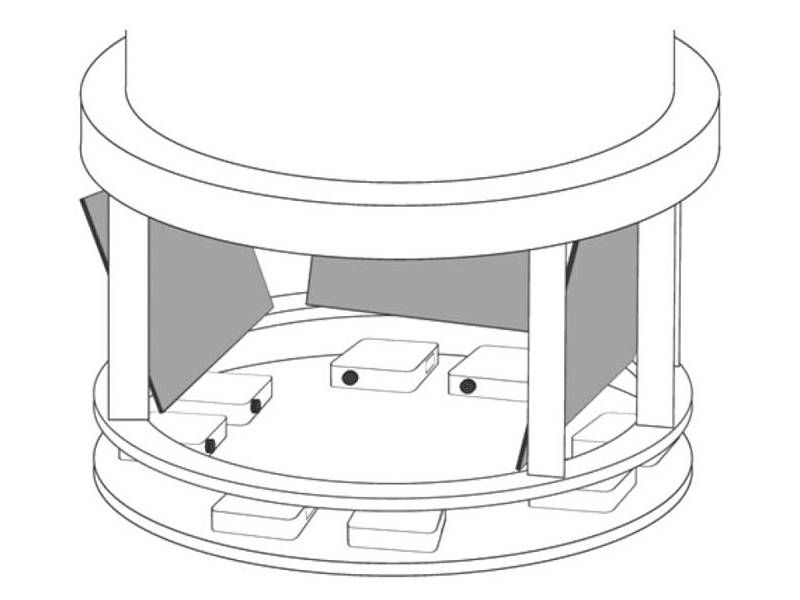
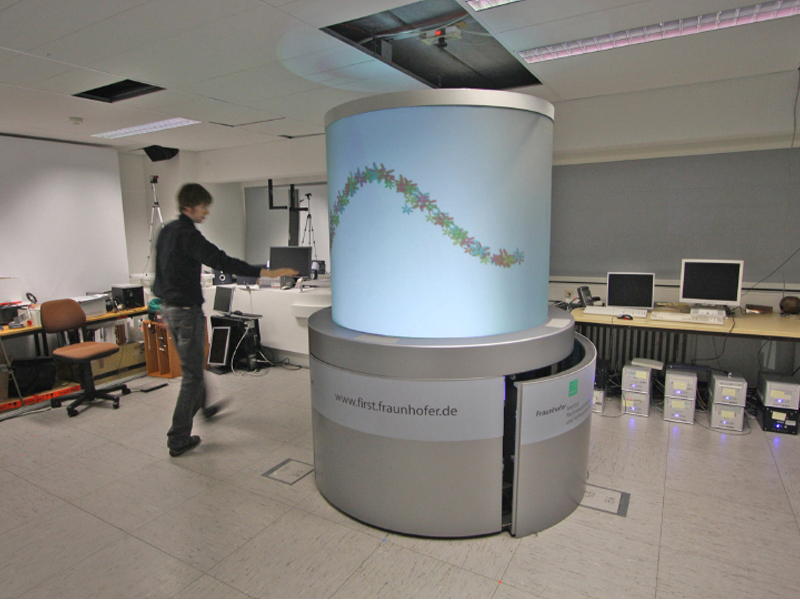
We opted to investigate cylindrical displays as one possible form of novel, arbitrary-shaped public displays. Hence we present a prototype of an interactive cylindrical display and report on a user study comparing user behavior in front of classical, flat displays and cylindrical displays showing the same content (we use the terms cylindrical display and column interchangeably).
Hypotheses
As no studies regarding user behavior towards cylindrical displays exist, first of all it is important to understand how people move and behave around them. This knowledge can then be used as a basis to develop applications that exploit the properties of the new format and investigate more elaborate topics such as multi-user interaction. As there are many (real-world) situations where only a single user is interacting, we decided to concentrate on single-user interaction only, leaving multi-user interaction for future work.
Based on informal observations of colleagues and visitors we posed three general hypotheses that characterize behavior around cylindrical displays. First, we assumed that users walk more when interacting with cylindrical than with flat displays. If true, this is an important property, as many flat displays are designed for people standing in front of them. Designs that work for people standing, with rather high complexity and small fonts, may not work for people walking. Second, we assumed that while users seem to have their shoulders parallel to flat displays, they would have their shoulders in a certain angle to columns. This would be an important property for gesture-based interaction, since while users can use both arms equally for flat displays, one arm would be turned away from a column, making symmetric gestures difficult. Further, it would be difficult to move any arm against the direction the user is facing, so a whole different gesture set would need to be designed. Finally, we hypothesized that due to the more active engagement users would spend more time interacting with columns.
Hypothesis 1: Users walk more when interacting with the cylindrical display.
1a: Users walk longer distances when interacting with the cylindrical display.
1b: Users spend more time walking when interacting with the cylindrical display.
1c: The position of users has a higher variance when interacting with the cylindrical display.
Hypothesis 2: Users position themselves with shoulders parallel to the flat display but not to the cylindrical display.
2a: The users’ shoulder position is parallel to the display less often when interacting with the cylindrical display while walking.
2b: The users’ shoulder position is parallel to the display less often when interacting with the cylindrical display while standing.
Hypothesis 3: Users spend more time overall interacting with the cylindrical display.
In addition, we had several hypotheses for the viewing behavior of participants. We hypothesized that participants would look more often at the cylindrical display, but for shorter bursts. We also hypothesized that participants would look at the left half of the column when walking clockwise and the right half when walking counterclockwise. While these hypotheses were formed before the design of the user study, we additionally conducted a post-hoc analysis of the data to explore further observations we made.
Evaluation
Our study revealed that single user behavior differs significantly between planar and cylindrical displays. Due to the setup of the study, there are certain limitations with regards to the generalizability of the results. (1) We only evaluated single user interaction. Hence no conclusion can be drawn towards behavior in multi-user scenarios. (2) Unlike in the lab, for real world deployments there are many factors influencing movement patterns, such as streets, buildings, or pedestrian traffic. However, as columns are often deployed in small free places, spatially similar to our lab setting, we believe that the observed movement patterns generalize to such situations. (3) With regard to the content, we believe that the findings are valid for most similar interactive content. Yet, very different content (e.g., a fixed framed video), unsuitable for the column, might lead to different results.
In the following we outline and discuss major findings.
Moving Around the Column
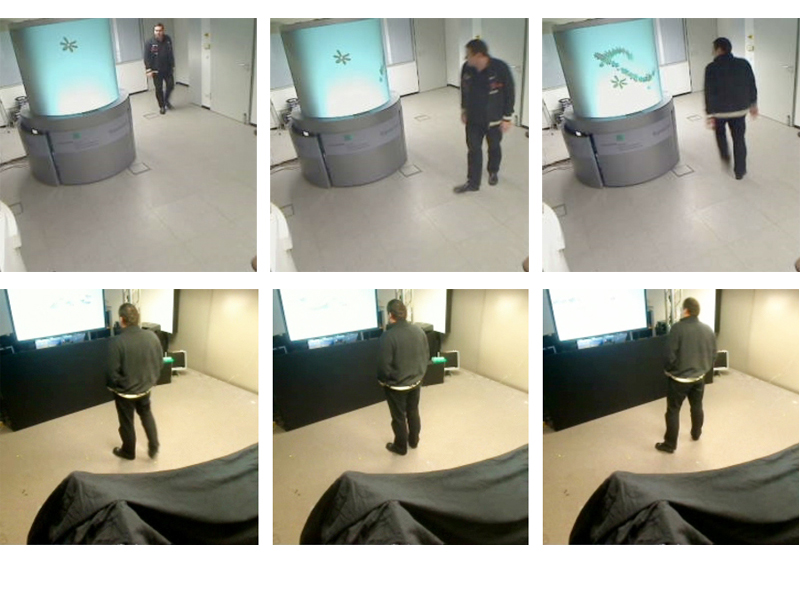
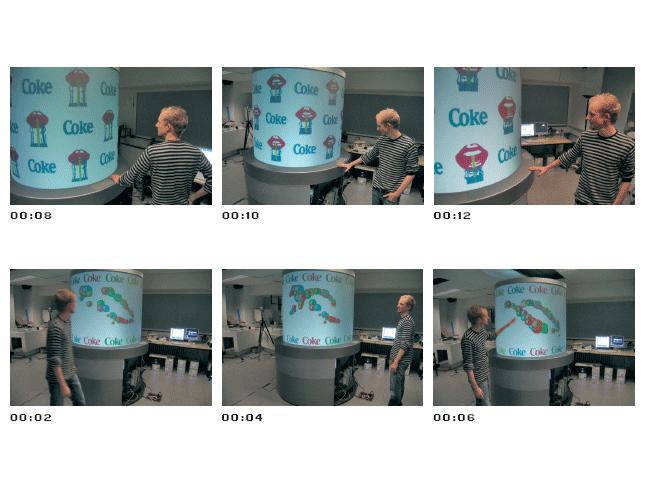
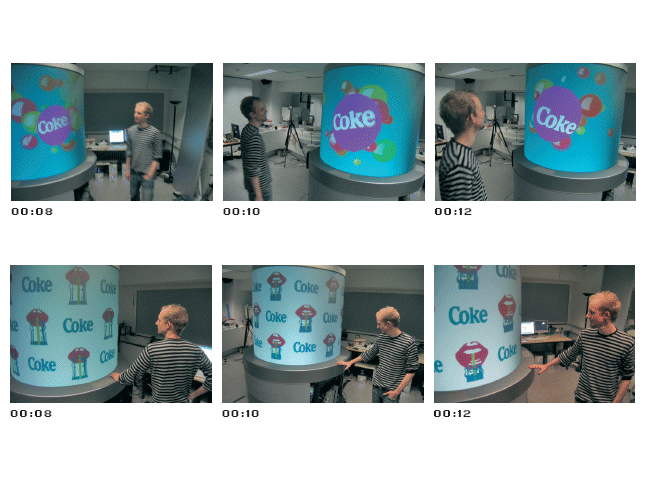
As opposed to a flat, rectangular display, a column does not provide any boundaries left or right. This lack of borders indeed seems to have the effect of making viewers move freely around the column. Participants spent most of their time walking and covered significant distances, looking at the column from various locations and stopping quite often, but only for relatively short times, on average only 3.5 seconds. This led to much more diverse body postures as opposed to a flat display. Only about 30% of the time was spent with shoulders parallel to the display, and even when participants stopped, 30% of the time the shoulders were not parallel.
The Sweet Spot
The data shows that for flat displays, there is a relatively small area in front of the display where participants get themselves in a frontal position (’the sweet spot‘). Though this looks like an obvious finding, we are not aware of any prior studies that support this assumption with data. This area was positioned centrally in front of the display, about 1.5 meters away from it. Participants seemed to approach this area quickly after entering the room, and stopped in this position with their shoulders parallel to the display, facing the display frontally. From this position, they could see the entire screen from the best perspective, while the entire frame was still in the visual field. These observations are well aligned with the theory of Manovich. Participants stopped in the same position for quite long times, on average for up to 39 seconds, with one participant not moving for more than three minutes. When they moved, almost half of the time they still had their shoulders parallel to the display, moving back- and forwards, or sideways without turning. Overall they spent most of their time standing and did not cover great distances.
Time Spent for Interaction
As opposed to the hypothesis, participants spent significantly more time with the flat display than with the column, almost twice as long. This is an interesting finding, which we believe is worthwhile to be investigated in more detail. As people stand still to identify with the screen image and ignore the real world, they might easily spend more time than if moving around, exploring also the physical space.
Recommendations
Based on these results we derive recommendations for designing content on planar and cylindrical displays.
Design for Walking Interaction
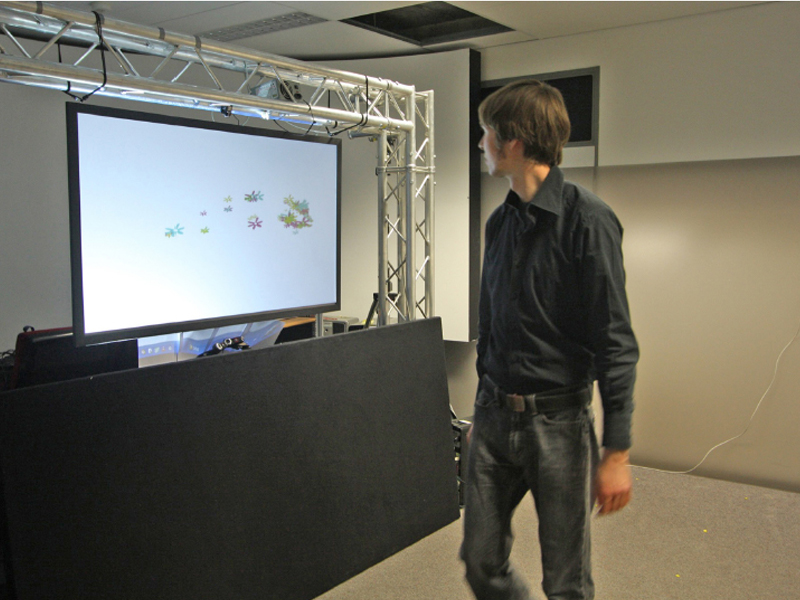
Cylindrical displays are most suitable to keep people in motion, even if they do not frontally face the display. Unlike flat displays where motion is often simulated in an unnatural way (e.g., “running” in the same spot in front of a flat display using Xbox Kinect Sports track-and-field), cylindrical displays provide a way to support real motion. Thus, columns and their content should be designed for walking, and be set up at sites where they can raise the attention of viewers by implicit interaction and encourage them to move on. A way to achieve this is to keep content simple, such that it can be perceived while passing by. Another good way is content that moves with the audience as they move around the column, adapting to the location of the viewer rather than requiring the viewer to adapt his location to the display. We propose that flat displays, because of their sweet spot, may be more suited for waiting situations and longer dwell times, and may support more complex content.
Place Columns in the Way of Users
Cylindrical displays are suitable to be located within the way of users and can better be used while passing by. For flat displays people tend to take a fixed standing position for interacting, probably blocking the way for others. In contrast, cylindrical displays allow users to avoid bumping into other people by keeping moving around the display. As a result, content on cylindrical displays should adapt to users passing by and could, e.g., attract them towards non-crowded areas around the display.
Enable Gesture-Based Interaction
Previous research showed that three interaction techniques are highly suitable for the use on public displays: touch, gestures/body position, and interaction through mobile phones. Whereas touch and mobile phone based interaction is applicable for flat displays where people stop in front, the motion-fostering character of cylindrical displays makes them more suitable for gesture-like interaction. We observed that almost 60% of the time, the viewers’ shoulders were not parallel to the display, leading to that they could not use both hands equally well for interaction as one arm is constantly turned away from the display. It may be best to enable interaction with one arm alone, and not requiring movement of the arm against walking direction. As another difficulty, which arm is geared towards the display depends on walking direction and not on dominance of the hand.
Use Frameless or Semi-Framed Content
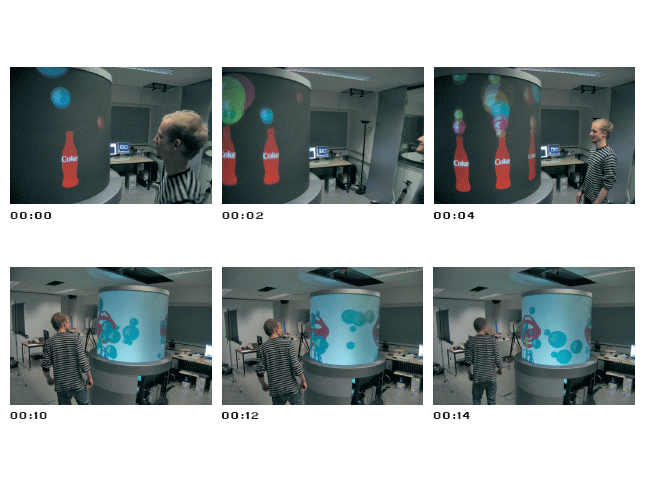
Digital columns are semi-framed. As a result they don’t have a “sweet spot” any more, hence posing another difficulty since designers and audience can’t use left or right frames to orient themselves anymore. Using framed content, like videos or images, on a column, of course can create a virtual frame (and thus probably another ‘sweet spot’), but that may not put the cylindrical shape to its best use. Frames serve to create a distance between the content and the surface (in this case, the column), while frameless content integrates smoothly with the surface. In order to integrate well with the column and exploit the frameless nature, frameless content is ideally suited.
Images
Related Publications
G. Beyer, F. Alt, S. Klose, K. Isakovic, A. S. Shirazi, and A. Schmidt, “Design Space for Large Cylindrical Screens,” in Proceedings of the third international workshop on pervasive avertising and shopping, Helsinki, Finland, 2010. |
G. Beyer, F. Alt, and J. Müller, “On the Impact of Non-flat Screens on the Interaction with Public Displays,” in Proceedings of the chi workshop on large displays in urban life, Vancouver, BC, Canada, 2011. |
G. Beyer, F. Alt, J. Müller, A. Schmidt, K. Isakovic, S. Klose, M. Schiewe, and I. Haulsen, “Audience Behavior Around Large Interactive Cylindrical Screens,” in Proceedings of the 2011 Annual Conference on Human Factors in Computing Systems, New York, NY, USA, 2011, pp. 1021-1030. |